ChatGPTのAPIが公開されたことで、既成のサービスへの組み込みが簡単に行えるようになりました。
今回はこれをLINEからの呼び出しに対応させることで、高性能なLINE Botを作成します。
LINEのMessage APIとChatGPT APIへの連携にはいくつかの方法があります。
今回は、最近話題のノーコードツール「Make(旧Integromat)を使ってみます。
システム構成
Lineからの登録内容を、LineのMessage APIを介してMakeに飛ばし、そこからChatGPTをコールします。ChatGPTからの応答内容を、そのままLineに通知することで、ChatBotを構成します。

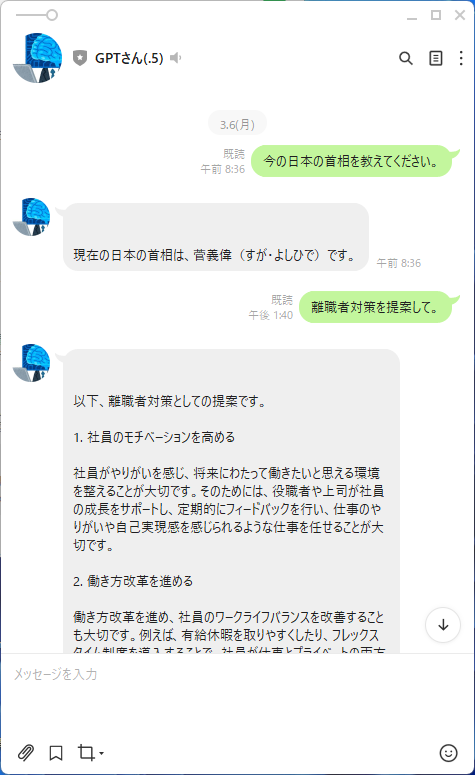
出来上がりイメージ

作業の流れ
以下のような流れになります。
- ChatGPTのAPIKEYを取得する。
- LINE DeveloperでMessage APIを作成する。
- Makeで新規シナリオを作成し、Lineからの受信を作成する。
- LINE DeveloperのWeb Hookに上記のリンクを設定する。
- MakeにHTTPリクエスト処理を追加し、ChatGPTへの問い合わせを設定する
- MakeにChatGPTの応答文をLineへ通知する処理を追加する。
作業手順
1. ChatGPTのAPI KEYを取得する。
- ChatGPTのアカウントを作成後、API KEYを生成して取得します。この流れは、以前公開したこちらをご確認ください。
2. LINE DeveloperでMessage APIを作成する。
- 以下のサイトでログインを行います。
LINE Developers - サイドメニューの「プロバイダ」を選択し、新規にプロバイダを作成します(名前は任意)
「新規チャネルを作成」を選び、「Messaging API」をクリックします。

チャネルの内容を登録していきます。ここに登録する内容はなんでも良いです。業種なども適当で大丈夫です。チャネル内容の登録ができたら、下部にある「作成」ボタンをクリックします。
画面が切り替わったら、中段のメニューバーにある「Messging API設定」をクリックしてください。内容にQRコードが表示されますので、これをスマートフォンで読み込んで「友達追加」を行います。

スマートフォンに友達が追加されます。

このLineDevelopersのページは後ほど使いますので、ブラウザを閉じずにそのままにしておいてください。
3. Makeで新規シナリオを作成し、Lineからの受信を作成する。
Make(旧Integromat)について
> ChatGPTさん、「Make(Integromat)を1000文字程度で説明して」
Make (formerly Integromat)は、ノーコードで異なるWebサービスやアプリケーションを連携させ、 タスク自動化を行うツールです。このようなサービスはiPaaS (integration Platform as a Service)と 呼ばれています。Make (formerly Integromat)では、シナリオと呼ばれるフローを作成して、 トリガーとアクションを設定することで、様々なサービス間のデータのやり取りや処理を自動化 できます。例えば、以下のようなことが可能です。 ・特定の送信者からのGmailの内容をGoogleスプレッドシートに記録する。 ・ZOOMの録画情報をGoogleドライブに保存する。 ・Shopifyからキャンセルされた注文をAirtableに記録する。 ・TwitterとSlackを連携して、特定の文言のツイートが投稿されたらそのツイートをSlackの特定の チャンネルに流す。 Make (formerly Integromat)は、500以上のサービスに対応しており、カスタムAPIやWebhookも 利用できます。また、複雑な条件分岐やループ処理も可能であり、高度な自動化が実現できます。 Make (formerly Integromat)は無料プランから利用できますが、有料プランではより多くの オペレーション数やデータ量に対応し、優先サポートも受けられます。 Make (formerly Integromat)は業務効率化やコスト削減に貢献するツールです。
さすがですねw
- 以下が使用時の画面イメージとなります。設定されたノードに沿って、左から右に向けてデータが流れていきます。

設定方法
以下のリンクをクリックし、Makeのサイトにアクセスします。
https://www.make.com/en
- 「Get started free」をクリックして、ページにサインアップを行います。
サインインが完了したら、左のサイドメニューから「Scenarios」を選択した後、右上にある「Create a New Scenario」をクリックします
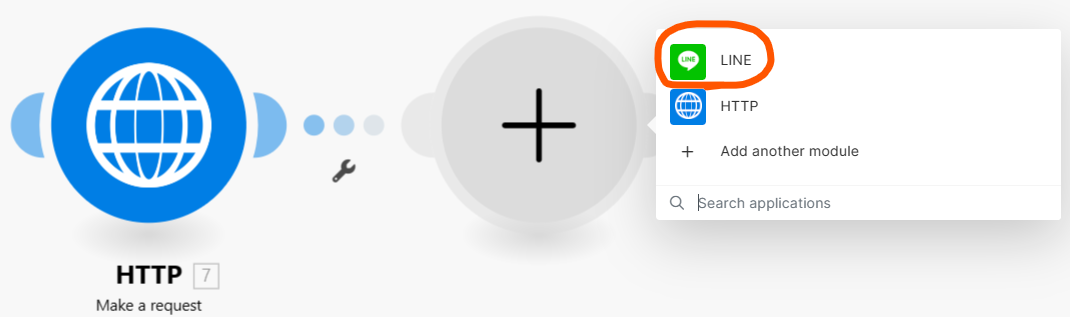
画面中央にある大きな「+」をクリックして、トリガーを追加します。最初に作る処理は、Lineからの通知の受付ます。大量に出るサービスから「LINE」を探し出します。

- LINEの内容のうち「Watch Events」を選択します。
WebHook欄で「Add」ボタンをクリックしてください。「Create Web Hook」画面が表示されます。
「WebHook Name」には任意の名前を入れてください。
「Connection」でAddボタンをクリックします。「Create a Connection」画面が表示されます。
- Saveボタンをクリックします。
「Create Web Hook」画面でSaveボタンをクリックします。
Makeの「LINE」画面に戻ると、作成したWebhookの下に、青字でURLリンクが表示されていますので、この内容をコピーします。

4. LINE DeveloperのWeb Hookに上記のリンクを設定する。
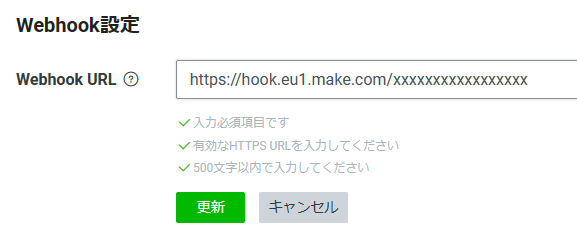
「Line Developers」サイトで、「Messaging API設定」画面の中段にある「Webhook設定」を編集し、手順3 の最後に青字で表示されたURLを設定します。

これにより、LINEがこのチャットに書き込んだメッセージが、Makeに送られるようになります。
5. MakeにHTTPリクエスト処理を追加し、ChatGPTへの問い合わせを設定する
Makeのシナリオ画面に戻り、LINEの右にあるコネクタ(耳みたいな部分)をクリックして、HTTPアクションを追加します。

アクションの種類は、「Make a request」を選択してください。

このHTTPアクションには次の設定を行います。
- URL:https://api.openai.com/v1/chat/completions
- Method : POST
- Headers
- Body type : Raw
- Content type : JSON (application/json)
- Request content :
{ "model": "gpt-3.5-turbo", "messages":[{"role": "user" ,"content": "{{1.events[].message.text}}"}]} - Parse response : Yes
下図のような設定内容となります。

「OK」ボタンをクリックします。
このアクションによって、手順3のトリガーが受信したLINEのメッセージがをChatGPTに送信して、AIからコメントの回答を得ることができます。
6. MakeにChatGPTの応答文をLineへ通知する処理を追加する。
手順5のHTTPアクションに引き続いて、LINEアクションを追加します。

アクションの種類は、「Send a Replay Message」を選択してください。

このLINEアクションには次の設定を行います。
- Connection:(手順3で作成したConnectionを選択)
- Reply Token : {{3.events.replyToken}}
- Messages
- Item1 :
- Type : Text
- Text : {{7.data.choices.message.content}}
- Item1 :
もし、「Text : {{7.data.choices[].message.content}}」が設定できない場合は、一旦仮保存したうえで、後述の確認まで作業を進め、その後でこちらを再設定してください。LINEからのメッセージ受信をテストすることで、7.dataが選択できるようになる場合があります。
下図のような設定内容となります。

「OK」ボタンをクリックします。
このアクションによって、手順5でChatGPTから受信した内容をLINEに通知することができます。
設定内容の確認
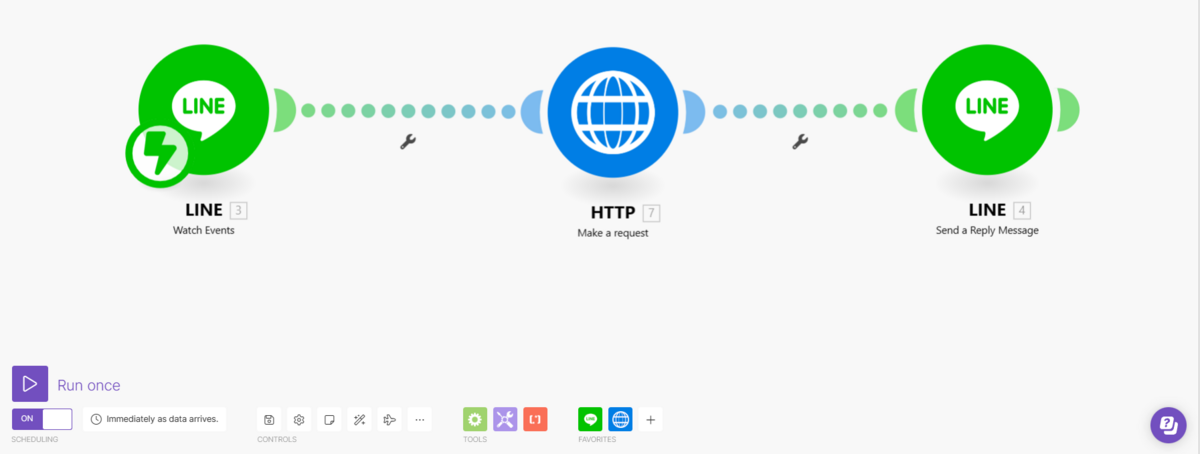
- これまでの流れで、Scenario画面は以下のとおりになっています。

- 左から、以下の順で実行されます。みたまんまですねw
- 【LINE】LINEメッセージから書き込みを受け取る
- 【HTTP】ChatGPTと通信して、書き込みへの返答を得る
- 【LINE】LINEにへ返答を送信する
保存
画面下にあるフロッピーディスクのアイコン(古いな)をクリックして、シナリオを保存します。
動作確認とサービス有効化
画面左下にある、「Run Once」ボタンをクリックしてください。図の一番左にある「LINE」トリガーが待機状態となります。

スマートフォンのLINEから、友達登録したチャットボットにメッセージを送信すると、画面のトリガーアクションが実行されます。
動作結果に問題がなければ、サービスを有効化します。シナリオ一覧の画面に戻り、シナリオ右側にあるスイッチをクリックして「ON」に切り替えます。

これで、LINE Botの完成です。

まとめ・課題
今回は、ChatGPTを使用したLINE Botを作成しました。Webサービスのノーコードツールは初めて使いましたが、非常に便利に感じました。ただ、Web操作ではJSONやリクエストヘッダ等の最低限の技術知識は必要となるため、「ノーコード」→「エンジニア以外も使える」というわけではないようですね。
また、今回のBotには大きな課題があります。それぞれの問い合わせを単発で処理しており、ChatGPTサイトに見られるような、連続的な質疑応答の形で答えてくれません。この原因ははっきりしています。本来、ChatGPT APIで連続の問答を行うためには、2回目の質問の送信データ(JSON)に、1回目の質問と回答を載せて送信する必要があるのですが、手順5でHTTP送信するリクエストには、LINEのメッセージだけを扱っているため、その質問単独への回答しか戻ってきません。この点は改善点ですね。
なお、最後にMakeの無料利用枠について補足します。MakeはFreeプランとして、月あたり1,000回のOperationが無料となっています(詳細はこちら)。実験的に遊ぶには十分な回数となっていますので、これにとどまらず、他にもノーコード特性を生かしたサービス開発を試していこうと思います。
