前置き
以前、Windows上で構築したElasticSearch+Kibana環境を、AWS EC2(Amazon Linux2)上に構築する。
本来、AWSには「Amazon OpenSearch」という、まさにこの2つのサーバ環境を備えたサービスが存在するのだけど、少し触った感じだと、構築した後にインスタンスの停止・再起動といったことができないようで、維持するのになかなの課金がかかるみたい。
近日、会社でIoTがらみの研修を開くことになったので、復習もかねて構築にトライすることにした。
今回の構築で分かったこと
安定的に動かすならば、EC2ファミリでは「t3.large」(メモリ8GB)以上がよい。
ElasticSearchサービスは、デフォルトで2GBのメモリを使用するらしく「t2.micro」(メモリ1GB)で起動すると、起動に失敗したり、途中からコマンドを受け付けなくなる。
ググると、jvmの設定変更を駆使して256MBで動かしている人もいたけど、あくまで検証作業なので、そこまでシビアに絞らんでもよいと判断しました。
事前準備
VPN / Subnet / EC2 作成
独立したVPN一つと、publicサブネットを一つ作成し、上にEC2を構築する。
| 種別 |
名前 |
IPアドレス |
| VPC |
biweb-dev-vpc |
10.0.0.0/16 |
| サブネット |
biweb-dev-pub-subnet1 |
10.0.32.0/20 |
| EC2 |
biweb-dev-web |
10.0.20.240/20 |
- EC2を作成する前に、サブネットの「自動割当IP設定」を有効化する。
- EC2作成時、セキュリティグループには、SSHアクセスだけを許可とする。Sourceは「マイIP」をクリックして自宅のIPからの要求だけ許可とする
- EC2作成後、アクセス用のキーペアをダウンロードして保存しておく。
- EC2作成後、パブリックIPv4アドレスが割当されていることを確認する。
自PCからのSSHアクセス
- VPCメニューから、インターネットゲートウェイを作成(biweb-dev-igw)して、サブネット(biweb-dev-pub-subnet1)にアタッチする。
VPCメニューから、サブネットを選択し、作成したサブネットのルートテーブルに以下を加える。
| 送信先 |
ターゲット |
| 0.0.0.0/0 |
(作成したIGW) |
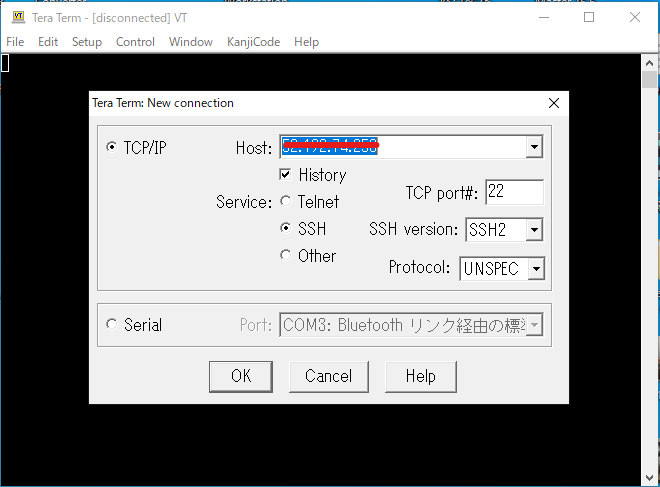
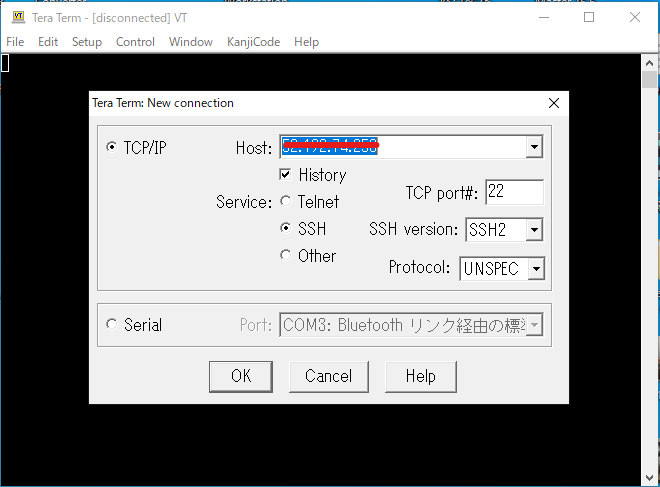
ローカルPCで「Tera Term」を起動して、「Host」に作成したEC2のパブリックIPv4アドレスを指定する。

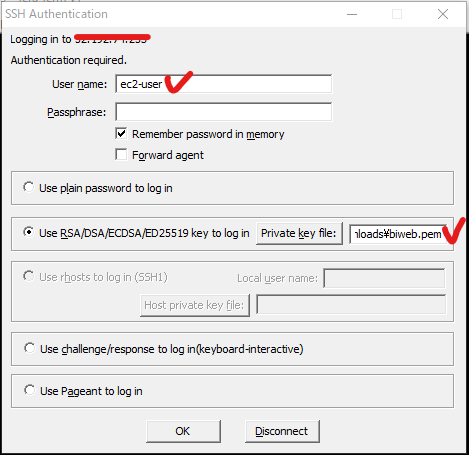
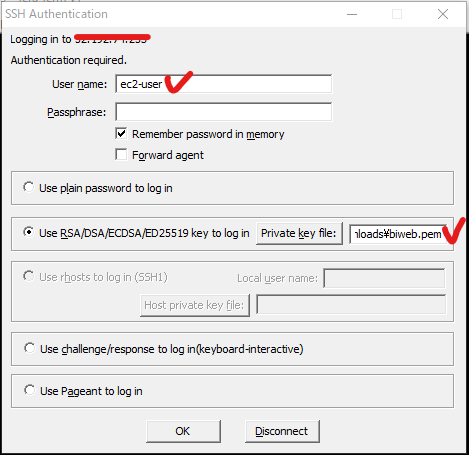
OK押下後の認証画面で、以下の内容を設定してOKをクリック。
- 「User name」に「ec2-user」(これは固定値)
- 「Use RSA/~(略)~ key to log in [Private key file:]」に、ダウンロードしたキーを選択

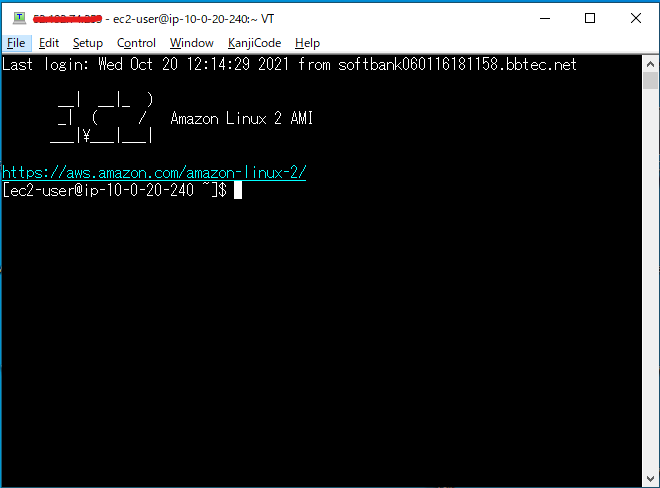
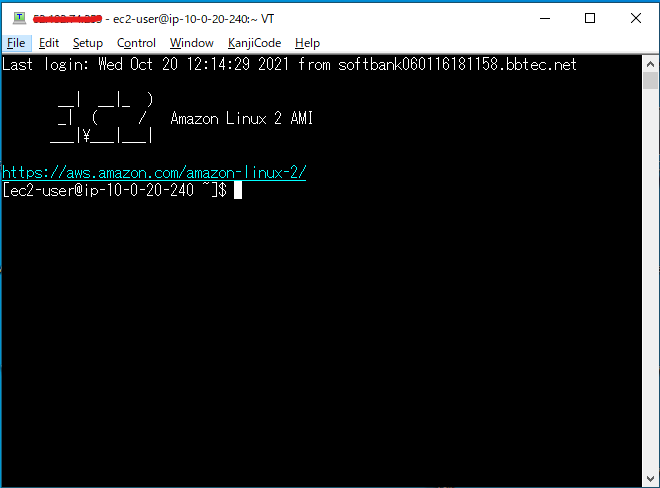
以下のとおり、ログインが成功すれば、準備OK。

必要ソフトのインストール
$ sudo yum update -y
java8 OpenJDK
$ sudo yum install java-1.8.0-openjdk.x86_64
Elastic Searchインストール
以下を参照しつつ、RPMからのインストールを行う。
www.elastic.co
GPG-KEYをローカルリポジトリにインポートする
$ sudo rpm --import https://artifacts.elastic.co/GPG-KEY-elasticsearch
※【補足】GPGの説明はこちらを参照
ElasticSearch RPMのrepoを所定フォルダに生成する
エディタはなんでもいいですが、今回は nano を使いました。
$ sudo nano /etc/yum.repos.d/elasticsearch.repo
elasticsearch.repo への記載内容は以下の通り。
[elasticsearch]
name=Elasticsearch repository for 7.x packages
baseurl=https://artifacts.elastic.co/packages/7.x/yum
gpgcheck=1
gpgkey=https://artifacts.elastic.co/GPG-KEY-elasticsearch
enabled=0
autorefresh=1
type=rpm-md
インストールコマンドを実行する
$ sudo yum install --enablerepo=elasticsearch elasticsearch
:
:
Installed:
elasticsearch.x86_64 0:7.15.1-1
Complete!
外部アドレスからのアクセスを可能にする
以下のコマンドで設定ファイル「elasticsearch.yml」を開く。
$ sudo nano /etc/elasticsearch/elasticsearch.yml
以下の箇所に追記を行って、ファイルを保存。
# By default Elasticsearch is only accessible on localhost. Set a different
# address here to expose this node on the network:
#
#network.host: 192.168.0.1
network.host: 0.0.0.0 # ←ここを追記
discovery.type: single-node # ←ここを追記
また、同じファイルに対して最後の行に次の内容を設定しておく。
xpack.security.enabled: false
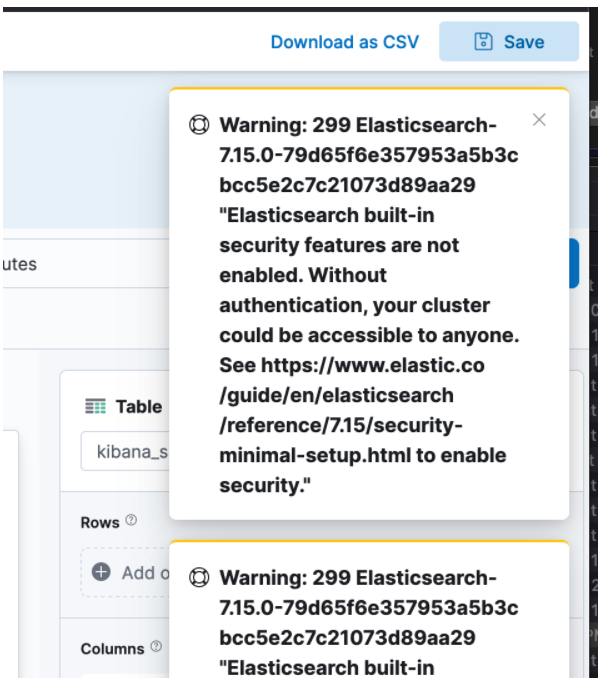
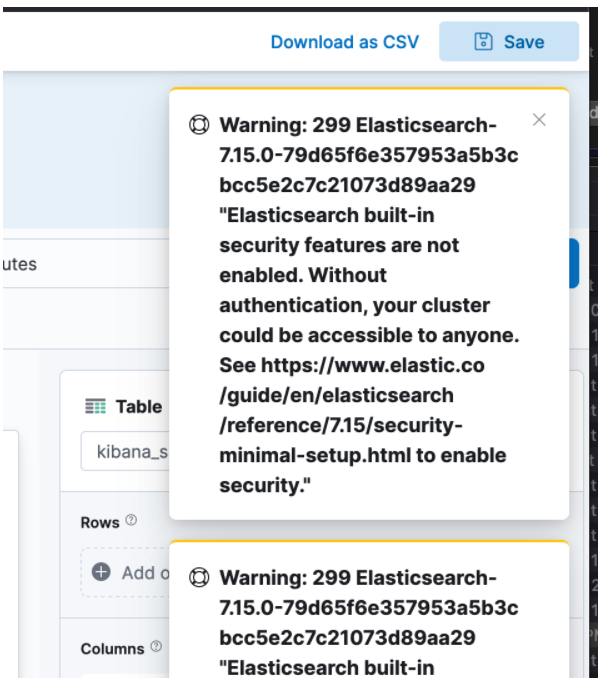
意図としては「セキュリティ機能を使用しない」というもの。本来はtrueとし、パスワード等を設定するのだが、今回はあえて使用しない。この設定を明示的にしないと、Kibana操作時に画面でやいのやいの言われる。
↓ やいのやいの の例

システム起動時にElasticSearchを起動するようにする(systemd)
$ sudo /bin/systemctl daemon-reload
$ sudo /bin/systemctl enable elasticsearch.service
$ # (ちなみに、システムを 起動をやめさせたい場合は次のとおり)
$ sudo /bin/systemctl disable elasticsearch.service
動作確認
PCを再起動。
$ sudo shutdown -r now
再起動後、起動状態をチェックする
$ sudo systemctl | grep elastic
elasticsearch.service loaded active running Elasticsearch
以下のコマンドでサービス自体の起動を確認(デフォルトポートは 9200)
$ sudo curl http://localhost:9200
{
"name" : "ip-10-0-23-98.ap-northeast-1.compute.internal",
"cluster_name" : "elasticsearch",
"cluster_uuid" : "9RtovLuBTuyvlNjuMLLekg",
"version" : {
"number" : "7.15.1",
"build_flavor" : "default",
"build_type" : "rpm",
"build_hash" : "83c34f456ae29d60e94d886e455e6a3409bba9ed",
"build_date" : "2021-10-07T21:56:19.031608185Z",
"build_snapshot" : false,
"lucene_version" : "8.9.0",
"minimum_wire_compatibility_version" : "6.8.0",
"minimum_index_compatibility_version" : "6.0.0-beta1"
},
"tagline" : "You Know, for Search"
}
同様に外部からのアクセスを確認。ブラウザで「http://[ip address]:9200/」にアクセスし、上と同じ表示がされればOK。
Kibanaインストール
以下を参照しつつ、RPMからのインストールを行う。
www.elastic.co
GPG-KEYをローカルリポジトリにインポートする
$ sudo rpm --import https://artifacts.elastic.co/GPG-KEY-elasticsearch
↑ ここはElasticSearchと同じレポジトリなので実施不要
Kibana RPMのrepoを所定フォルダに生成する
$ sudo nano /etc/yum.repos.d/kibana.repo
kibana.repo への記載内容は以下の通り。
[kibana-7.x]
name=Kibana repository for 7.x packages
baseurl=https://artifacts.elastic.co/packages/7.x/yum
gpgcheck=1
gpgkey=https://artifacts.elastic.co/GPG-KEY-elasticsearch
enabled=1
autorefresh=1
type=rpm-md
インストールコマンドを実行する
$ sudo yum install kibana
:
:
Installed:
kibana.x86_64 0:7.15.1-1
Complete!
外部アドレスからのアクセスを可能にする
以下のコマンドで設定ファイル「kibana.yml」を開く。
$ sudo nano /etc/kibana/kibana.yml
以下の箇所に追記を行って、ファイルを保存。
# To allow connections from remote users, set this parameter to a non-loopback $
# server.host: "localhost"
server.host: "0.0.0.0" # ← ここを追記
システム起動時にKibanaを起動するようにする(systemd)
$ sudo /bin/systemctl daemon-reload
$ sudo /bin/systemctl enable kibana.service
動作確認
PCを再起動。
$ sudo shutdown -r now
再起動後、起動状態をチェックする
$ sudo systemctl | grep kibana
kibana.service loaded active running Kibana
以下のコマンドでサービス自体の起動を確認(デフォルトポートは 5601)
$ sudo curl http://localhost:5601
↑ 特にエラーなど、何もでなければ、おそらく(笑) 問題なし。
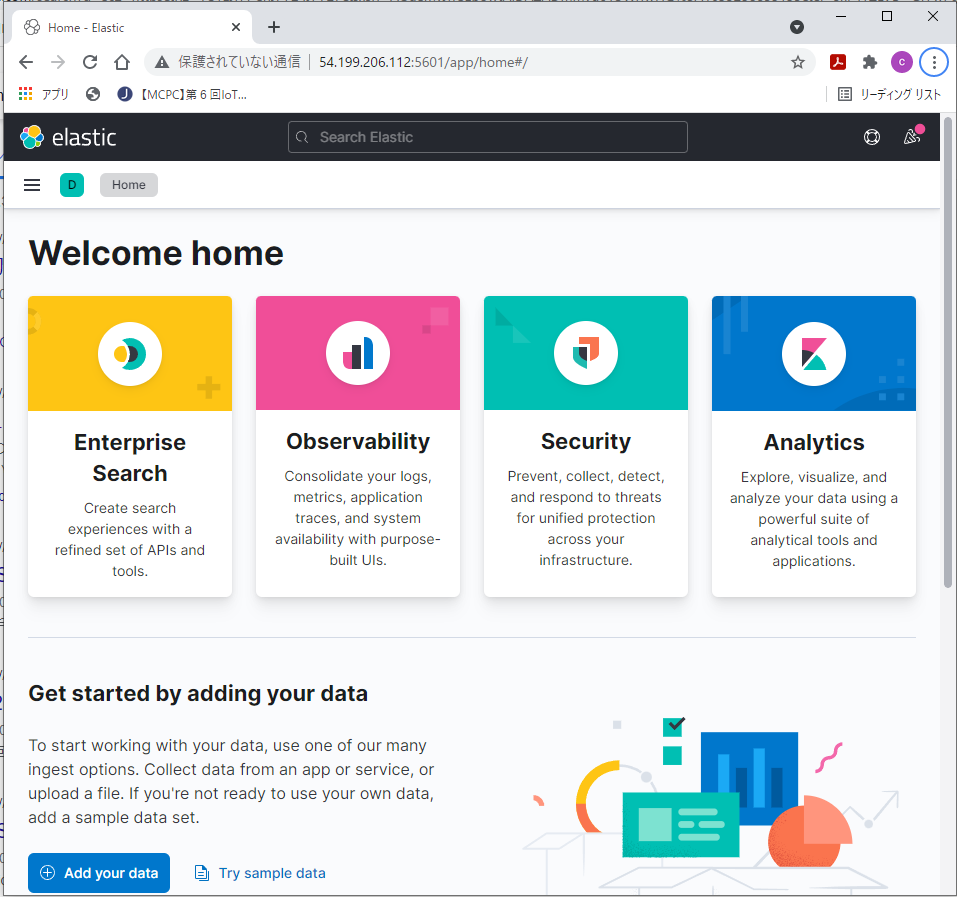
ブラウザで「http://[ip address]:5601/」にアクセスし、下の画面が表示がされればOK。

あとがき
なんとか構築にはこぎつけました。所要、14時間程度。冒頭で書いたメモリ不足に気づくまで、4~5時間かかってしまったが、まずまずの進捗。次回は、Raspberry PiからのMQTTデータを流し込んで、Kibanaでのグラフ表示を実現します。
 上記のリンク ※ユニファイドメモリ8GB版が初期表示されます
上記のリンク ※ユニファイドメモリ8GB版が初期表示されます